awsサービス cloudformationが想像以上に良い!!
以前サーバー移行の話をちらっとだけ書きました。
デプロイ方式はBlueGreenでやっています。
この時、環境構築するのにcloudformationを使用していました。
テンプレートに記述するだけで新規・既存問わずに自由に設定できます。
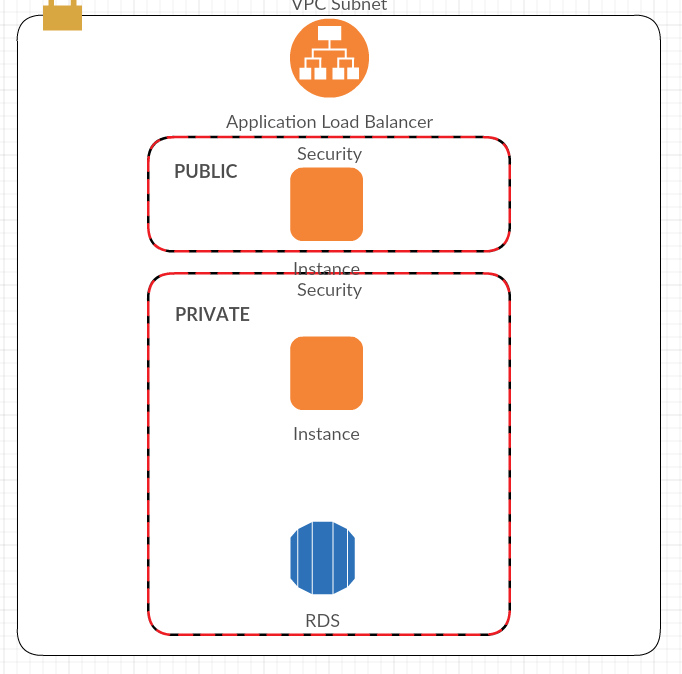
僕の時は「既存のVPCの中の既存のセキュリティグループにインスタンス2台(web機とapplication機)を構築する」という感じで作っていました。
でロードバランサーにALBを使いたかったので、2台立てることになりました。
ALBはpublicにしかアタッチできないとか聞いてなかったです笑
本当はこうしたかった でもこうなった


publicにweb機(nginx)、privateにapplication機(unicorn)をおくことにしました。で、この時cloudformationでここの関係性も定義しました。こういうのを用意しておいてくれるのは本当に助かりました。
良かったところ①
インスタンス構築時にこういうプロパティ宣言ができるようになっています。
"UserData" : { "Fn::Base64" : { "Fn::Join" : ["", [
"#! /bin/bash -v\n",
"yum update -y\n",
"yum install -y nginx\n"
]]}}
なのでnginxインストール済みのインスタンス作成できちゃいます。
しかもこれ結構よくてnginxの/etc/nginx/test.confファイルにこう書いておく
location / {
proxy_pass http://private_ip_address:8080;
}
cloudformatationのnginxのインスタンスのUserDataにこう書く
"sudo sed -i \"s/private_ip_address/",
{
"Fn::GetAtt": [
"Ec2Instance",
"PrivateIp"
]
},
"/g\" /etc/nginx/test.conf \n",
]]}}
そうするとnginxインストール済みインスタンスとunicornを設定済みインスタンスの繋ぎこみ完了している状態で作成されます笑。これできた時は少し感動でした。
良かったところ②
lambdaが使えるところww
インスタンス立ち上げ終わったあとに、lambdaキックさせてターゲットグループの入れ替えというのをやりたかったんですけど、この辺もカバーしてくれて助かりました笑。
それを実現するためにカスタムリソースってのが用意されてます。
"CustomResource" : {
"Type" : "AWS::CloudFormation::CustomResource",
"Properties" : {
"ServiceToken": "lambdaのARN",
"Test1": {"Ref": "InstanceName"},
"Test2": {"Ref": "TargetGroupName"}
}
}
ServiceTokenってのにlambdaのARN入れるだけで構築し終わった後そのlambdaを叩きにいってくれます。しかもTest1といった任意の文字列もeventの一部として渡せます!便利なんですけど、ここで詰まったポイントがあります。
詰まりポイント
lambdaにある記述を書かないとcloudformationのタスクがプログレスのまま終わらない・・・そして一時間後くらいにfailedとなってしまう。
なんか cfn-response モジュールなるものが必要らしいです。
cfn-responseモジュールは、ZipFileプロパティを使用してソースコードを作成した場合にのみ使用できます。S3 バケットに保存されたソースコードには使用できません。S3 バケットのコードでは、独自の関数を作成してレスポンスを送信する必要があります。
とあります。これURL見てもらえらば良いのですが、
"ZipFile": { "Fn::Join": ["", [
"var response = require('cfn-response');",
"exports.handler = function(event, context) {",
" var input = parseInt(event.ResourceProperties.Input);",
" var responseData = {Value: input * 5};",
" response.send(event, context, response.SUCCESS, responseData);",
"};"
上記のようにcloudformationの中に直接コードを書きましょということです。
・・・・・いや、さすがにそれはいやだよ?w
ってことでマネジメントコンソールの方に記述したいからこの方法とったのに・・・と思ったんですがgithubみるとこんな感じ。
結局、cloudformation側にレスポンス返せばいいだけだったので自分で実装してしおうと思いました。(まあコピペですな)lambda側に以下を書いてあげれば良い。
var SUCCESS = "SUCCESS";
var FAILED = "FAILED";
var cfnResponse = function(event, context, responseStatus, responseData, physicalResourceId) {
var responseBody = JSON.stringify({
Status: responseStatus,
Reason: "See the details in CloudWatch Log Stream: " + context.logStreamName,
PhysicalResourceId: physicalResourceId || context.logStreamName,
StackId: event.StackId,
RequestId: event.RequestId,
LogicalResourceId: event.LogicalResourceId,
Data: responseData
});
console.log("Response body:\n", responseBody);
var https = require("https");
var url = require("url");
var parsedUrl = url.parse(event.ResponseURL);
var options = {
hostname: parsedUrl.hostname,
port: 443,
path: parsedUrl.path,
method: "PUT",
headers: {
"content-type": "",
"content-length": responseBody.length
}
};
var request = https.request(options, function(response) {
console.log("Status code: " + response.statusCode);
console.log("Status message: " + response.statusMessage);
context.done();
});
request.on("error", function(error) {
console.log("send(..) failed executing https.request(..): " + error);
context.done();
});
request.write(responseBody);
request.end();
}
exports.handler = (event, context, callback) => {
// TODO implement
if(event['RequestType'] == 'Delete'){
cfnResponse(event, context, SUCCESS, {});
}
console.log(event);
cfnResponse(event, context, SUCCESS, {});
};
これで無事lambdaにキックさせ、かつタスクもちゃんと終わってくれます。
まとめ
さすがAWSって感じですね!
ちゃんと手を届かせてくれるあたりがユーザーとしては満足度高いです。
もっと知ればいろんなことができそうなので他のサービス含め触り倒していきたいなって思います。
あっGoogle I/O見ないと・・・・
終わり。
--- 腕ってやつは、上がってると感じてなきゃダメなんだよ ---
最近、技術の本を読むのに比べて漫画やビジネス書を読む時間の方が長くなっている気がしています笑
というか友人に勧められることが多くなったというのが正しいですね。
今回は漫画「医龍」を読んでみてに感想を綴っていこうかなと思います。
内容
医療を舞台に各々がやりたいこと・めざいしているものに向かって日々葛藤しながら成し遂げようとする漫画かなと僕は思っています。
そして何よりここにでてくる「組織、チームのあり方」が個人的には良い刺激になったし、参考になるなと思いました!
チーム
メンバー
朝田龍太郎:主人公。天才外科医でチームのリーダーであり執刀医。
加藤晶:助教授にして心臓外科医。第一助手。
伊集院登:心臓外科の研修医。第二助手。
藤吉圭介:循環器内科医。理想的なNO1の内科医。
荒瀬門次:状態管理のプロ。麻酔医。
里原ミキ:オペ看(器械出し)のスペシャリスト。
研修医以外はその道のプロフェッショナルが集められたチームです。主人公の朝田がこいつと働きたいと思った人を勧誘していったチーム構成。
好きなシーン
誰かが助けてくれるのがチームじゃねえ。
死にものぐるいで、全員の役に立とうとするのがチームだ。

研修医が手術の第1助手だったかな?を務める時に藤吉が朝田に「いざとなったら助けてやるんだろ?」的なことを言った時に放った言葉です。
「常に全力で一人一人が物事に取り組む」当たり前のようでできていないことが多いと思います。「能力、スキルがないから・・」という言葉で逃げ道を作らずに立ち向かっていくことの大切さをこのシーンから感じました。また後輩指導のときにはこういう気持ちをもたせてあげるような環境を作っていかなきゃなとも思いましたな。
成長したから信じたんじゃない。成長することを、信じたんだ。
最初へっぽこだった研修医が主人公のもと、成長していっている姿をみて「研修医とその他の医者は最初から違った」といったような発言が出てくるときに放った言葉ですね。こういう気持ちで後輩に接することができると、なんとなくですが良い関係を築きあげることができそうな気がするのは僕だけでしょうか?笑
腕ってやつは、上がってると感じてなきゃダメなんだよ。
維持してると思ってんなら、落ち始めてるってことだ。

「医龍」には結構いいシーンあったりするのですが、個人的にはこれが一番好きなシーンですね。麻酔医はかなり腕が良いのですが、とあることをきっかけにお酒と薬に溺れます。しかし腕だけは良い。そんな姿をみて主人公が「酒と薬はもうやるな」と言います。それに対して麻酔医は「腕は落ちてねえ」と発言したときに放った言葉です。常に「誰よりも成長している」という自負が持てるくらいに、努力を続けなければいけないとケツをひっぱたかれる感じがしました笑。
最後に
漫画っていっても見方によってはだいぶ印象が異なると思います。また学べることが結構落ちているんだなとも思いました。実際問題としてこれを読んでどう思ったのか、そこからどう行動していくのか、と日々の行動や意識レベルに変換させてやっていく。そこまでやることで今の自分の引き上げになります。
1日1日階段を1つでも2つでも登っていきたいものです!
終わり。
ジャイアントキリング漬けのGW
GWが終わりました。
始まる前にやりたいことをリストアップしましたが・・
結果なにひとつできませんでした笑。
理由は、、時間の見積もりミスです!
GW前に、僕たちのプロジェクトチーム内で「チームの共通理解、共通言語を作りたいよね」ということでGWの宿題として漫画の「ジャイアントキリング」を読もうとなりました。
現段階だと42巻くらいまで出ていたと思います。これ読みきるのに1日で問題ないだろうと見積もっていました。それはなぜか・・サッカー漫画と聞いていたので文字数少ないって思っていたんですよね。
しかし、そんなことなかった。
はっきりいって名探偵コナン並みの文字数だなって思いましたw
まあ逆にいうと感情・環境・状況の変化が細かく描写してあるのでとても感情移入しやすいし、置いてけぼりにならないです。
実際どう過ごしたのか
5/3
14:00 漫画喫茶入店、とりあえず3時間パックで入る
14:10 ジャイアントキリングが見つからないので店員のお姉さんに質問→置いてないですねと言われる
14:15 このまま退店するのももったいないのでテラフォーマーズを読む
17:00 退店
5/4
14:00 前日とは違う漫画喫茶に入店。とりあえず店員のお姉さんにジャイアントキリングが置いてあるか確認、3時間パックで入る
14:10 ジャイアントキリングを発見
17:00 5巻くらいまで読んで時間になる。店員のお姉さんに「もう3時間居たいです」といって3時間パックで再入店
20:00 11巻まで読んで退店。
21:00 帰宅したが漫画を読むのに疲れすぎて就寝
5/5
13:00 前日と同じお店入店。同じ店員のお姉さん発見。5時間パックで入る
18:00 18巻くらいまで読んで時間になる。引き続き店員のお姉さんに「もう2時間居たいです」と告げて再入店
20:00 20巻まで読んで退店。
21:00 帰宅後、本を読みたかったが目が疲れて読む気になれないのでNetflixでソーシャルネットワークを聞き流しながら就寝
5/6
10:00 前日と同じお店入店。時間が早かったせいか今までとは違う店員のお姉さんに対応してもらう。5時間パックで入る
15:00 28巻くらいまで読んで時間になる。延長してもらうためにカウンターに行ったところいつもの店員のお姉さん発見。5時間延長を告げて再入店
20:00 35巻まで読んで退店。
21:00 GW入ってなにもしていないことに気がつく。3時間仮眠
24:00 シャワーを浴びる。技術書と読みたかった本を読む
5/7
07:00 読み終わり少し眠かったので仮眠
10:00 前日と同じお店入店。午前シフトの(おそらく)店員のお姉さんに対応してもらう。5時間パックで入る
15:00 35巻くらいまで読んで時間になる。カウンターに行ったところ「延長なさいますか?」と午後シフトの(おそらく)いつもの店員のお姉さんに言われる。もちろん延長する。
18:00 寝落ちしながらも41巻まで読破。読み終わったので退店。気を遣われたのか少しお金安くしてくれたw
19:30 ブログ書く ←イマココ
という感じでしたwww
感想
やりたかったこと全くできませんでしたがこの漫画を読んでよかったなと思いました。
どう行動することがチームへ、組織へ、正しい貢献ができるのか、自分の役割を超えた価値を出すにはなにをどう考えて行動すべきなのか、その途中での登場人物たちの葛藤と乗り越え方、などビジネスに置き換えても学ぶことができる要素が多かった漫画だなと思いました。
キングダムと少し似てますね笑!歴史嫌いだけどサッカー好きという方にならオススメできるかもしれません。
最後に、一番好きなキャラ
東京ヴィクトリー 持田 蓮(もちだ れん)

持田の勝利への執念とプロ意識は純粋にかっこいいなと感じるとともにこういう思想を常に持っているビジネスマンになりたいと個人的には思ってますね笑。
ただ好きシーンは
「覚悟が足んねえんだよ!!!どいつもこいつも!!!
覚悟が出来ねえ奴なんか、サッカーやめちまえばいいんだ!!!
というシーンであり、この言葉。(画像がなかった・・)
みなさんはなにを感じますか??
終わり。
GWにやることメモ
GWにやることをリストアップしていこうと思います。
それについて記事書いていこうかな。
1 railsのバージョンをupdateするときの進め方と実際の作業の仕方(5/3)
2 android入門(5/4)
3 docker入門(5/5)
4 Go入門(5/6)
5 速度改善(5/7)
6 機械学習入門(5/???)
6 IoT入門(5/???)
7 AWS CodeStar触ってみる(5/???)
8 AWS Athenar触ってみる(5/???)
あれ???5日間しかないのに8項目ある、、、
あと別途、技術だけではなく事業的なことも考えていくために本読んだりしたいな。
とりあえずGWは予定は一切何も入れなかったので、技術的なことでやりたいことやっていこうかなと思います笑
皆さんもGW入る前に計画立てて、日々有意義なものにしていきたいですね!
終わり。
データベース入門②
もうすぐGWに突入にします。。。
結婚式の余興動画も作り終えたのでまた書いていきたいと思います。
まああとせっかくGWでまとまった時間取れるのでサイトの速度改善やら新しい技術入れたり何やらをやりたいのでね。。
とりあえずデータベース入門はとっとと読み終えて他のことしたいなと思ったので急ピッチで進めてます笑。
さて、久しぶりのデータベース入門です。
前回から読み進めましたが、8章くらいまでは論理値の説明と正規化の必要性とどうやったら正しくDB設計できるのかという説明でした。ここに関して個人的には「知っている人多いし、軽く流し読みする程度でいいかな」という感想です。それくらいで理解できる内容だと思います。
ってことで8章〜9章くらいからの内容に触れていきます。その内容とは以下です。
select文の使い方
まずはSQLの基本ですね、select文です。こいつは何をするやつなのか・・データ取得できる唯一の存在です!
書き方はこんな感じ、説明するまでもないですね。
SELECT カラムのリスト
FROM テーブルのリスト
WHERE 検索条件
これにいろいろ条件を付け加えることができます。集計結果を出したいなら
SELECT count(カラムのリスト)
FROM テーブルのリスト
WHERE 検索条件
重複省いた集計結果なら
SELECT count(distinct カラムのリスト)
FROM テーブルのリスト
WHERE 検索条件
集計結果に制限をつけたい時は
SELECT department, COUNT(*)
FROM students
GROUP BY department
HAVING COUNT(*) <= 30
とcountで取得したものに<=30といったような制限をかけることで取得することができます。今回だと30以下という制限をかけました
ここで人数少ない順にしたいときはサブクエリ使っても良いのですが、せっかくなのでorder byを使ってみます
SELECT department, COUNT(*)
FROM students
GROUP BY department
HAVING COUNT(*) <= 30
ORDER BY COUNT(*) ASC
ちなみにこれ順番大事です笑。group byしてからhavingしてorder byしないとエラリますので気をつけましょ。上から順に読んでいくので今回だと「グループに分けて、それぞれを集計した結果を制限して最後、集計結果順に並べてみる」になります。イメージはつきやすいかなと思います。
サブクエリの説明もあったのですが、結局それはこれらの組み合わせでしかないので割愛しました!
今回はここまでとします。
軽〜い内容でした笑。
データベース入門もあとは
・インデックスの説明
・リファクタの仕方
・実際にアプリケーションを扱うとき
・トランザクションについて
この4つで本は終わりにしようかなと思います。
そのあとにrailsのときのjoinとinner_joinの違いの説明を軽くやってDB周りは一旦終えようかなと思います。(アンチパターンもやるかもですが)
GW前までには終わりそうですね、、よかった。
終わり。
何をするにも目的が大事
最近全然更新していません!
それはなぜか、、、題目のとおり大学の友人の結婚式の余興に出るべく準備をしているからです笑。
婚約をした友人とは両親ぐるみでよくしてもらっていたので余興に出ないわけにはいかず。
結婚式を行うと言われたときから「余興に出る!」と言っていたものの余興に出るメンバーの中でそういうものを作った経験のある人はいないという状態でした。
それでも集まったメンバーに「一生に一度しかないものだし最高の余興にしようぜ」と言うとそれにみんな乗ってくれている。
良い仲間だ・・・・・
余興はぼくたち含めて3組出るらしい。
ぼくたちだからこそ、伝えることができることがあるし表現できることがある。
そんなことを軸に「どういう状態だったら最高の余興だったと言えるのか」ということからなにをしようかと余興を考えられている。
余興といえど「なにを伝えたいのか、どういう状態になったら最高といえるのか、僕たちの最終のゴールはなんなのか、そもそも余興みる人はどんなひとなんだろうか」など目的をしっかり決めてその場をリアルにイメージして考えに落とし、作業をしていく。。。
仕事と通ずるものを感じている今日この頃。
もうしばらく続きそうですがそれが終わったらまた技術的なことをアウトプットしていこうと思いまーす!
以上、最近の状況でした!
終わり。
reactをまだマスターしていなかった件
「え?こんな書き方あるのか、知らなかったわ〜」と思ったのでメモる笑
まあまずはこれですな・・・
ループ処理
配列のループ処理!意識していなかったわけではないんですけどね、、反省。。
forEach
連想配列(object)だと使えないんですけどね、ただ指定のarrayを回すときに使う
[1, 2, 3].forEach( (element, index, array) => {
console.log(index + ":" + element);
});
indexとarrayは省略可能ですー!
map
新しい配列を作成したいときに使う感じですな
const elementSquareArray = [1, 2, 3].map( (element, index, array) => {
return element * element;
});
こちらもindexとarrayは省略可能でっす!returnで返してあげましょ!
filter
条件にあうものだけを抽出したいときに使います
const evenNumberArray = [1, 2, 3].filter( (element, index, array) => {
return (element % 2 === 0);
});
reduce
処理をして1つの値を取得。
previousValueは前の値というより、それまでの結果と考えるとわかりやすいかもです
const total = [1,2,3].reduce( (previousValue, currentValue, index, array) => {
return previousValue+currentValue;
});
### total=6になる
every、some
これ使ったことないですけど・・・
everyは条件を全ての値が満たすか、someは条件を満たすものがあるかの判定。
結果はbooleanで返ってくるらしいです
const everyEvenFlag = [2, 4, 6].every( (element, index, array) => {
return (element % 2 === 0);
});
const someEvenFlag = [1, 2, 3].some( (element, index, array) => {
return (element % 2 === 0);
});
render
なにを返すのか問題ですね、返す型はそろえましょ!
はい、すみません。僕は適当にやってました・・・
何も描画したくないときにnullまたはfalseを返すことでそれを実現することができます。実際には裏で<noscript>タグを描画します。 なんでそういうときは
return <noscript/>
とするとよいかもですね
JSXのif文
jsx内のrender部分でif文書くとき即時間数を使って書くことが多いと思いますが、いかんせん括弧が多くて見にくくなってしまいます。
{(() => {
if (this.props.count >= 3) {
return (componentとかviewを返す);
}
})()}
こんなときに使える書き方があります、それがrenderのときの理論です。falseやnullのときはなにも表示されないのでそれを使うと以下になります。
{(this.props.count >= 3) && (
return (
componentとかviewを返す
)
)}
見やすい!!
わかると思いますが、最初のif文でtrueのときの処理しか使えません。なので最初からif~elseで分けるものに対しては即時間数で書くしかありません。
react使って3ヶ月くらいですが、まだまだ知らないことがありそうなので詰めていきたいものです。
終わり。
